How To: Move and reorder sections
Sections can easily be moved, and the order in which they appear in navigation will change to reflect this.
- You can move one of your sections, using the drag and drop method.
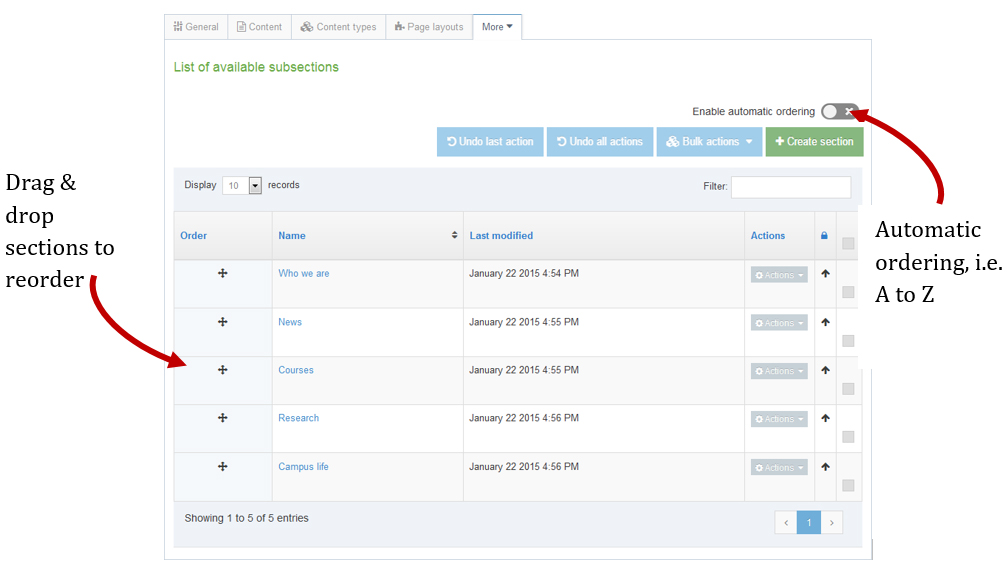
- You can reorder your sub-sections using either the automatic ordering or moving them manually.

 How To Move and Reorder Sections
How To Move and Reorder Sections
- To move a section, drag it with your mouse and drop it to the new location.
- Click confirm to save the change to the site structure.
- To reorder sections, click the site structure icon.
- From the actions menu
 select edit section.
select edit section.
- Select the more tab
 subsections
subsections - If you wish to use automatic ordering, slide the box to the check position
 and select a method. By default, all sections are locked. Unlock the sections you wish to apply automatic ordering to. To do this, use the unlock option in the actions menu.
and select a method. By default, all sections are locked. Unlock the sections you wish to apply automatic ordering to. To do this, use the unlock option in the actions menu. - If you wish to manually move the sections, use the move arrows to move sections around.
- Click save changes before navigating away from this screen, as the changes will otherwise not be saved.
- Select the more tab