Metadata
Description:
Meta tags are used to describe your page’s content. They can be used to help with Search Engine Optimization (SEO) and how a link will appear when shared on social media.
Metadata in TERMINALFOUR can be:
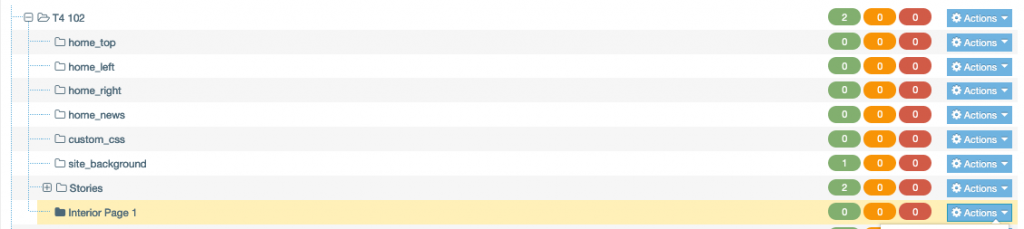
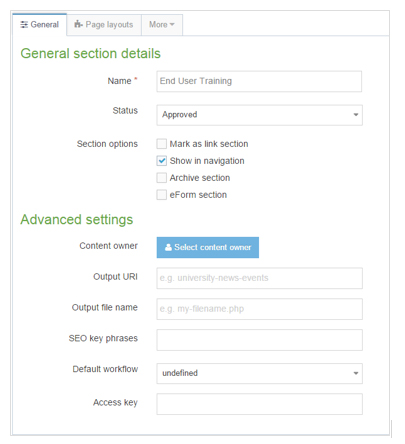
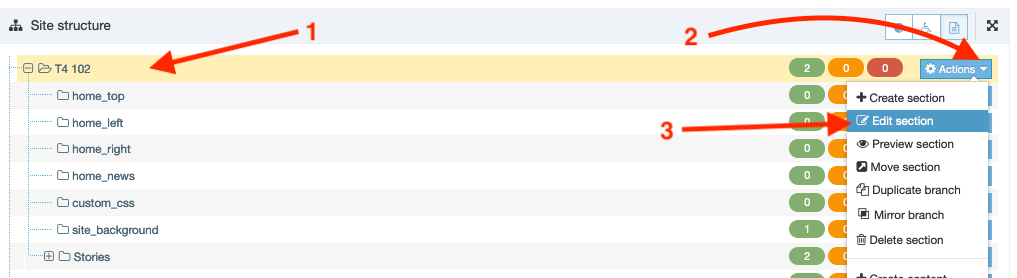
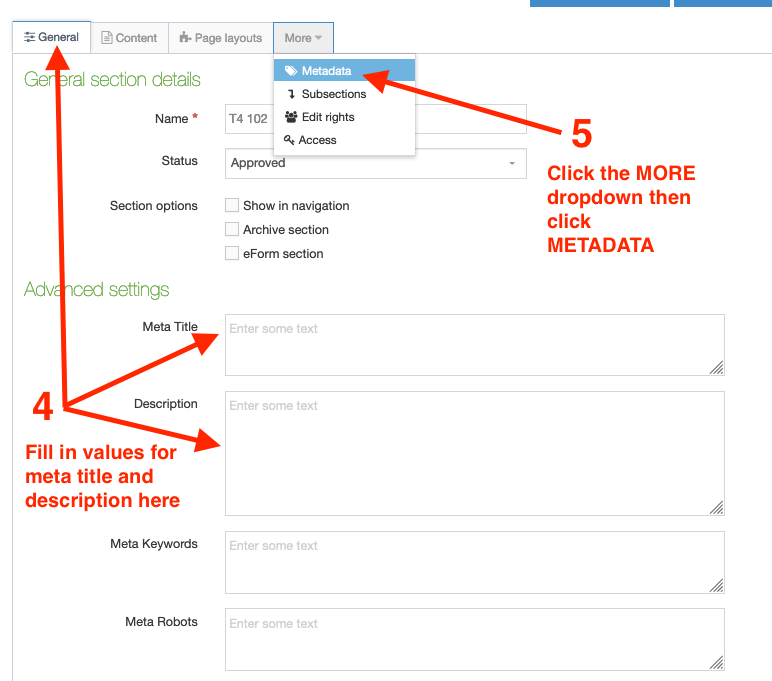
- Added when creating and editing Sections on the Metadata tab



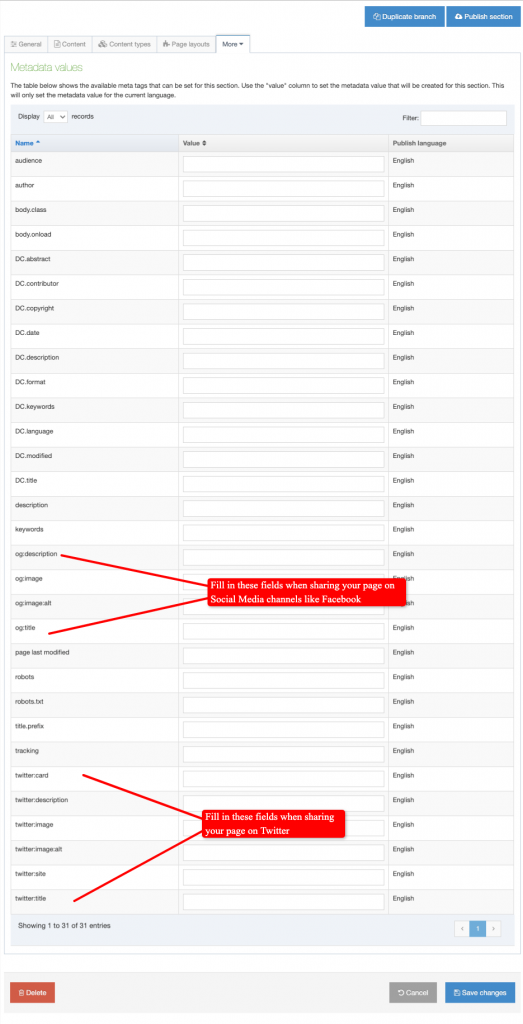
Sample Metadata Values when sharing your page on Social Media channels:
- og:title = Loyola University Chicago
- og:description = We are Chicago’s Jesuit Catholic University. We are guided by a simple promise: to prepare people to lead extraordinary lives.
- og:image = https://www.luc.edu/media/lucedu/styleassets/images/loyolauniversitychicago-062019.jpg
- og:image:alt = Loyola University Chicago
- twitter:card = summary_large_image
- twitter:site = @LoyolaChicago
- twitter:title = Loyola University Chicago
- twitter:description = We are Chicago’s Jesuit Catholic University. We are guided by a simple promise: to prepare people to lead extraordinary lives.
- twitter:image = https://www.luc.edu/media/lucedu/styleassets/images/loyolauniversitychicago-062019.jpg
- twitter:image:alt = Loyola University Chicago
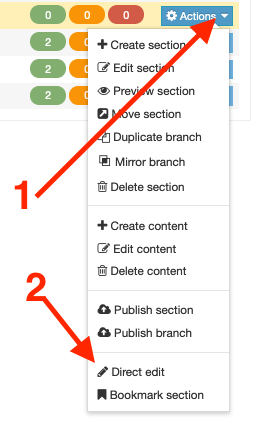
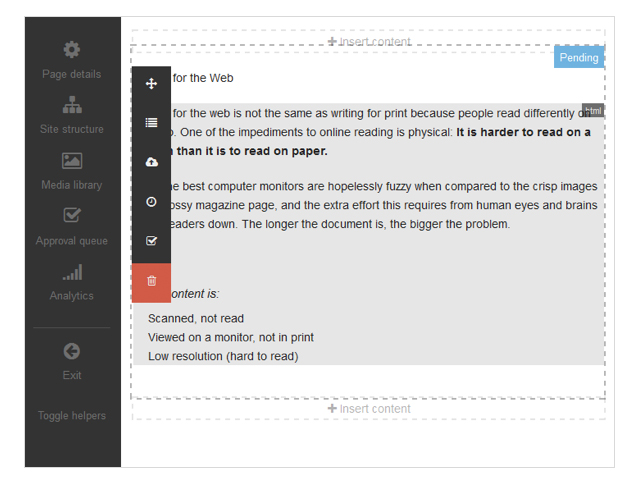
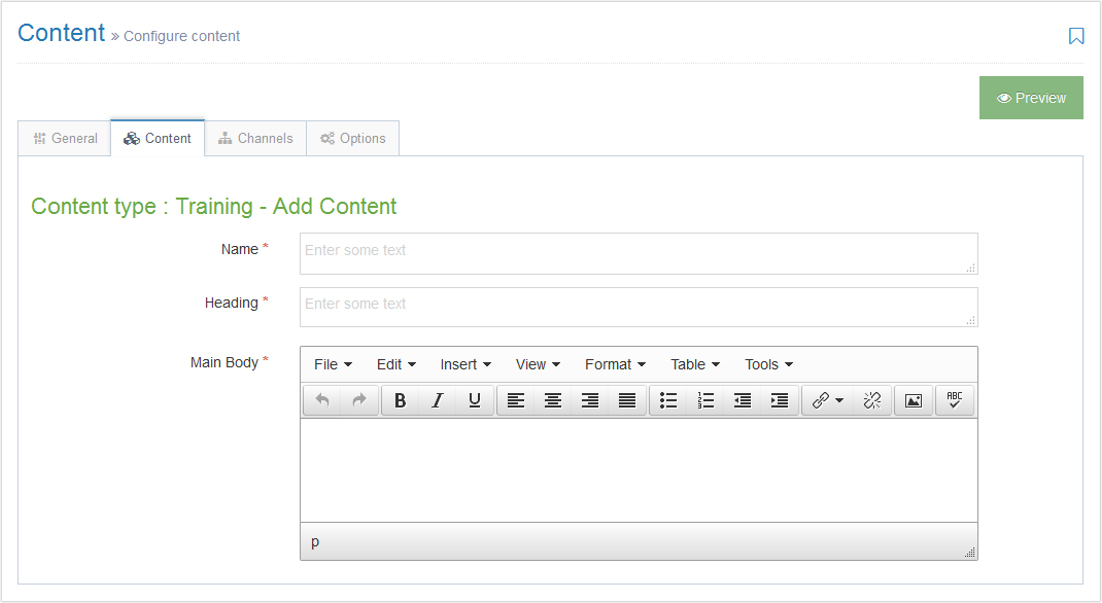
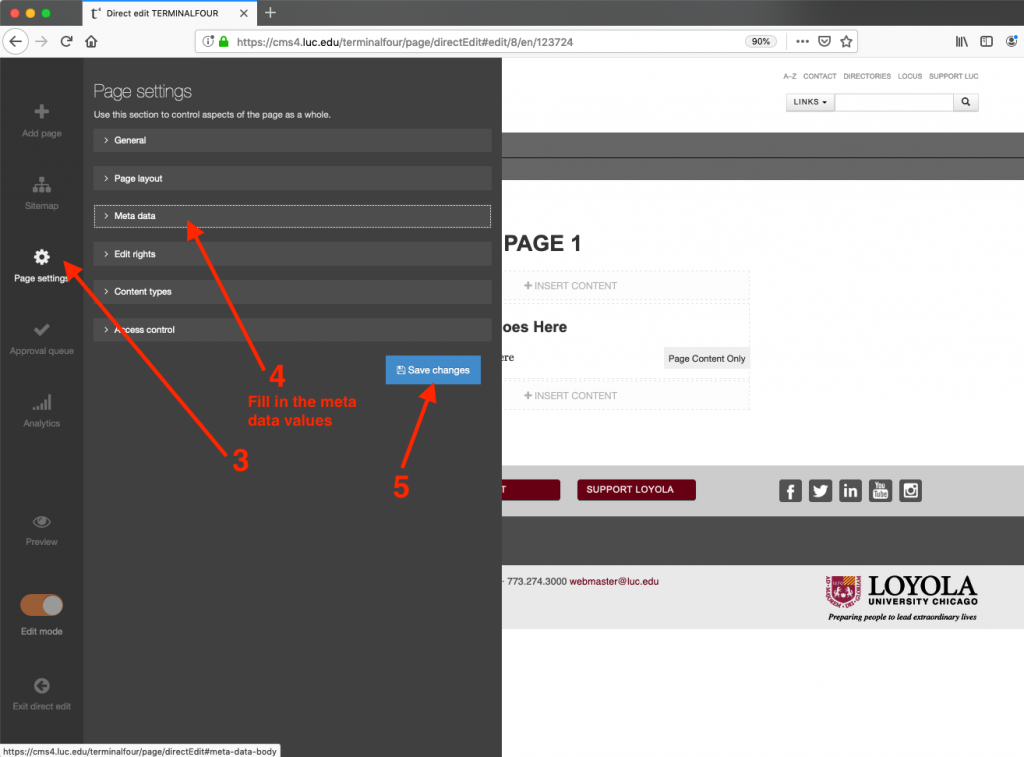
- Added when using Direct Edit

Page Layout / Section Metadata
| Page Layout | Title Metadata | Description Metadata |
| Primary Layout | General – Section Title + Metadata – title.prefix + : Loyola University Chicago | General – Section Description + Metadata – DC.description |
| Primary Interior | General – Section Title + Metadata – title.prefix + Section Name at Level 2 + : Loyola University Chicago | General – Section Description + Metadata – DC.description |
| B3 Story Page | Section Title + : Loyola University Chicago | General – Section Description |
| Global Homepage | Section Title + : Loyola University Chicago | General – Section Description |
| Global Interior | General – Section Title + Section Name at Level 2 + : Loyola University Chicago | General – Section Description |
| Global | General – Section Title + Metadata – title.prefix + Section Name at Level 2 + : Loyola University Chicago | General – Section Description + Metadata – DC.description |
1. For Page Layout = Primary Layout, the values to the following metadata fields will affect the page:
Title Metadata Syntax:
<title>title.prefix + og:title + : Loyola University Chicago</title>In the section’s metadata tab, the value for the title.prefix field >> if this is not filled in, it will pick up value in og:title >> then it will append >> : Loyola University Chicago
If both title.prefix and og:title fields are not filled in, then the meta title will display as >> ” : Loyola University Chicago“
2. For Page Layout = Primary Interior, the values entered in the following metadata fields will affect the page:
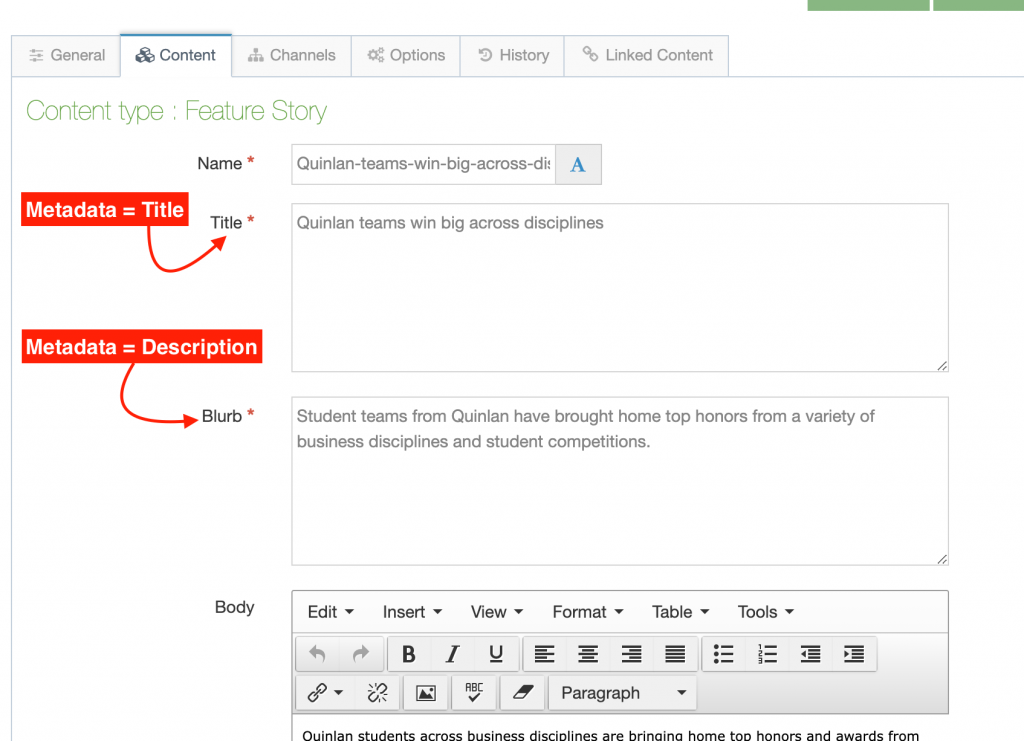
Below are guidelines for content pieces in the stories >> archives section of your site:
Content Type = Feature Story, the values entered in the following content element fields will display as the metadata values for the page: