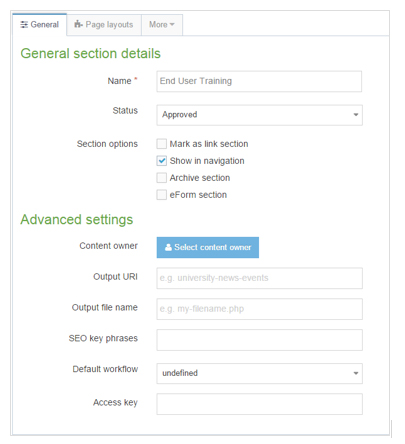
Sections are pages of your website and displayed in the Site Structure. When creating sections, the only required element is Name. The elements are all described below:

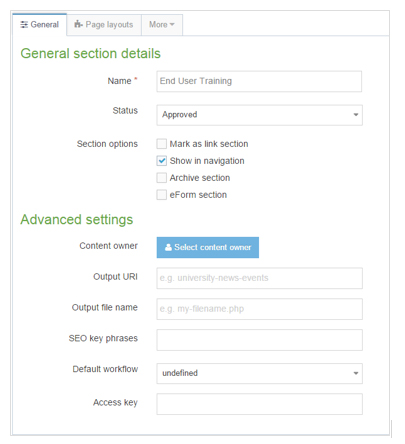
Name: this is the name of your section and is typically also used directly in the menu navigation.
Status: select Approved, Pending or Inactive.
- Approved sections will publish if they contain approved content.
- Pending sections will not publish.
- Inactive sections are marked for deletion and can be permanently deleted by an administrator.
Section options:
- Check Mark as link section, if the web page is a link elsewhere;
- Show in navigation is checked by default- if unchecked, the section will not appear in navigation and will be displayed in the site structure with a clear folder icon;
- Archive section— if content is no longer updated, a section can be set as an archive. This will save publish time, as the section will not be reviewed each time a publish is run.
- eForm section: check this box if eForms are going to submit to this section.
Content owner: select the user who “owns” the section. Content in the section will inherit this ownership, unless a different owner is specified for the content.
Output URI: lets you specify the Uniform Resource Identifier (URI) as the destination of the new section. If this field is left blank, the section’s name is used when publishing.
Output file name: enables you to specify a file name. If left blank, the default file name set in the channel is used. This can be used in conjunction with the Output URI in three possible ways (parent = section parent folder, currentsectionname = current section name, outputuri = current section output uri, filename.html= the new file name in the current section):
- and Output File Name results in a published page as follows: parent/outputuri/filename.shtml.
- Output File Name results in a published page as follows: parent/filename.shtml.
- Output File Name but with a name which is the same as the channel index name (in this case filename.shtml) results in the following: parent/currentsectionname/filename.shtml.
SEO key phrases: Enter comma separated key phrases and/or words. Make sure these match the content!
Default Workflow: select the workflow you wish to use for all content added to this section/branch.
Access key: lets you enter a single character, which may be used as a shortcut within a navigation menu. Allows a computer user to immediately jump to a specific part of a web page via the keyboard.
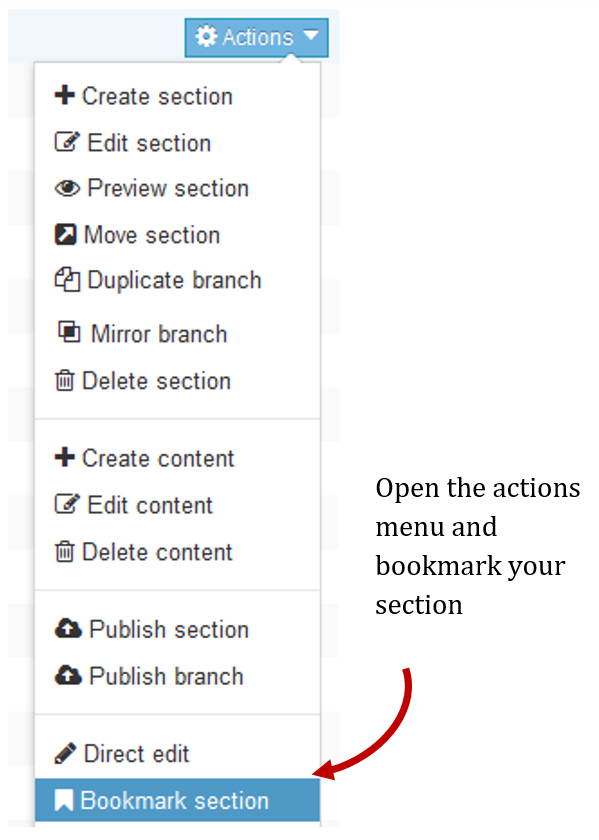
 How To Add A Section
How To Add A Section